
The WordPress editor is considered as one of the gold standards in how to design an intuitive, easy to use content management system. So, why the need for Gutenberg? The answer is pretty simple – the current editor is not exactly a full-fledged modern editor. As such, the developers have always wanted to upgrade the WordPress Editor into something that will carry all the modern functionalities of an Editor.
For example, if you want to insert an element, you will have to use HTML. An alternative would be shortcodes. Both these options are not what one would term ‘convenient’. And this is where Gutenberg becomes relevant. With Gutenberg, a brand new concept is introduced into WordPress called ‘blocks’. It allows for the developer to use a drag-and-drop visual editor to add in any element. And that is a significant positive change for WordPress which, in 2018, is estimated to be the CMS used in about 30% of all the websites.
The Pros And Cons Of Gutenberg
The Pros

The biggest advantage of Gutenberg is that it is extremely user-friendly. Even the person with the least amount of WordPress experience is able to understand it without much difficulty.
As hinted earlier, a new idea called ‘blocks’ has been introduced in Gutenberg. When starting a blog, ‘blocks’ provide an easier, freer way to create pages and posts using your full creativity. As such, blocks offer an excellent option to maintain functionality of the website while allowing you to keep changing and visualizing it in any way you require.
In Gutenberg, all information about blocks is stored in the HTML comments, which will never be rendered live on the web pages. Instead, they can only be viewed in the backend. This idea of using comments to store information about blocks is something that depicts the efficiency of Gutenberg.
For productivity fanatics, Gutenberg comes as a blessing. The full-screen template provided by Gutenberg allows for the inner artist in you to develop the webpage creatively while keeping the backend distractions away. Even themes that are known to not support content blocks will be compatible with Gutenberg with little to no changes required. As such, a theme that does not have a content builder can now get one without installing third-party plugins.
Usually, when a page editor is uninstalled, the website tends to break. But with Gutenberg, this is not the case. Disabling Gutenberg will not result in breaking your site. Since the content already contains the HTML comments, you can easily reactivate Gutenberg. In doing that, none of the previous blocks will be lost. However, if you do deactivate Gutenberg, the HTML comments will be rendered in the page source.
Gutenberg imitates the editing experience of Medium. So, if you have a liking for the blogging platform, you should find yourselves at home with Gutenberg. The editing style will now offer users an easier way to create and edit content.
The mobile-friendly nature of the block system ensures that you will be able to work on pages and posts when traveling. This is a big benefit considering that many content block plugins usually do not work optimally with mobile devices.
Since the output content is blocked by the use of HTML5 tags like figure and section, all content created in Gutenberg will be future-proof.
The Cons

As of now, Gutenberg only partially supports metaboxes. And considering how crucial they are in any editor, you could assume they will soon be added in upcoming versions.
The markdown support is absent from this plugin.
Since the UI is mostly focused on creating content rather than its layout, you can say goodbye to composing in the post window.
Shortcodes cannot be executed in the paragraph blocks or in text columns. For this, you will have to specifically place it in the shortcode block. However, this can turn out to be problematic in case the shortcodes were used to create inline content.
Keep in mind that existing shortcodes won’t break when you add Gutenberg to the website.
The biggest challenge with Gutenberg will probably be regarding compatibility. WordPress has thousands of themes and plugins in its library which have been developed over the years. An active WordPress site will be employing several plugins. Updating to Gutenberg will essentially involve making these plugins and themes compatible along with it. And this will prove to be a challenge. But Gutenberg promises that “support for existing WordPress functionality will remain, and there will be transition paths for shortcodes, meta-boxes, and Custom Post Types”. *
Since the APIs for Gutenberg are only in development, it will be quite a while before a sizeable number of them are available for developers to build into the plugins and themes.
Images exist in their own blocks in Gutenberg. As such, you won’t be able to wrap a piece of text around an image.
The developers of the popular WordPress Yoast plugin has been apprehensive with regard to Gutenberg. In one of their posts, it’s mentioned that they are “very enthusiastic about the idea of blocks, but have strong concerns about some of the technical choices and the speed of the implementation process. We are also worried about the lack of priority given to accessibility issues in the project. But most importantly, we are very much concerned about the fact that plugins are not able to integrate with the new editor.”
Installation And Usage
You can now install Gutenberg on the WordPress platform through a plugin. Follow the usual installation process and go to ‘Plugins.’ Select ‘Add New’ in the search option, type in the name ‘Gutenberg’, click on the ‘Install Now’ option from the results, and ‘Activate’. The installation process will now be completed and you should be able to see that the Gutenberg editor is active on your website.

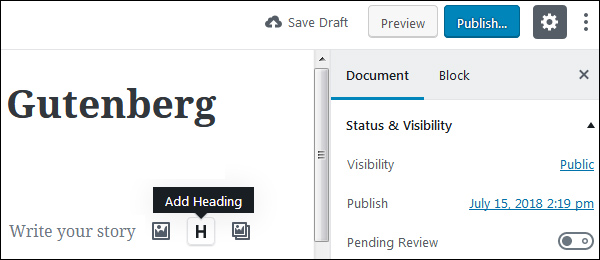
When you open up the posting screen in the new Gutenberg editor, you will notice some changes immediately. To add blocks, click on the plus icon located on the bottom left of the page. This will reveal the various options available.
There are many types of blocks that can be created in Gutenberg. For example, you can use the existing content in any post to create a paragraph block, which can then be positioned. Similarly, a list can also be made into a block.
As far as the settings of each block are concerned, you can access it by clicking on the control menu located beside a block. Then, opt for Show Advanced Settings.
Now, not every developer is going to like Gutenberg (including me). And the development team is well aware of the fact, which is why they have put in several safeguards to address the issue. For one, Gutenberg will only be affecting the latest content you create.
All existing content you have created prior to the installation of Gutenberg will be maintained in the classic WordPress editor mode. You have the option to convert previous content to Gutenberg blocks. However, since this has to be done manually, it might turn out to be a hassle And as a further safety measure, the developers have also made available the Disable Gutenberg Plugin, which you can use to disable the installed plugin and return back to the classic mode.
How Gutenberg Will Affect Developers
Latest Alignment Options
The regular editor allowed for simple alignment functions like center align, right align, left align, and having no alignment. With the introduction of Gutenberg, developers can now have access alignment functions for specific types of websites. These include sites that are responsive, have full-width templates, or are targeted at large resolution screens. While this ensures that the content can be optimized for current generation devices, it also guarantees a far better user experience. And considering that a developer can make edits through mobile phones, modifying the WordPress site should not present much of a problem.
Better Way To Mix Multimedia And Text
When WordPress was introduced in 2003, it had a very simple purpose – to provide a fast, easy, efficient way for people to start blogging. Fifteen years later, WordPress has morphed into an extremely popular CMS with users making about 41.7 million posts every month** and expecting options to handle multimedia-rich content. Unfortunately, the standard WordPress editor was incapable of handling such functions in an efficient way. The Gutenberg editor offers users the ability to handle rich content like multimedia without the necessity of any custom fields or plugins. And since each block of content, multimedia or otherwise, is essentially a block that is self-contained, you can confidently make changes to any block without affecting other sections.
Design Repetitiveness
Since Gutenberg lays a strong emphasis on a block-based design approach, developers will easily be able to create consistency and, as a consequence, a standard user base can be built. However, this comes with a risk. Since the web pages are built using the same types of blocks, you are likely to end up making the site look repetitive. Custom blocks can be used to avoid this to a good extent.
As a developer, it is advised that you do not blindly jump into employing Gutenberg. Instead, develop a plan on how you and your team will be transitioning into using the new editor.
First, make sure that you make all the necessary backups so that you can roll back changes when required. Second, start testing Gutenberg. Look at whether it is incompatible with the plugins that you typically use in developing a WordPress website. If any plugins display compatibility issues, contact the developers and inquire about their plans for compatibility.
Gutenberg And The Future Of WordPress
From the viewpoint of the theme developers, there has been a talk that Gutenberg will eventually make commercial themes redundant. And most people predict it to happen in less than a year after Gutenberg is fully integrated with WordPress.
However, Michael Makijenko, CEO of Visual Composer, disagrees and is of the opinion that there will always be a market for frontend editors. “As Gutenberg is not really a frontend editor, builders like Visual Composer will still keep the strong position in the market. Of course, we expect to have a small drop upon initial release,” as quoted in Freemius. However, he also warns that “with all the focus on builders, the community seems to forget that the next step is the Gutenberg base theme, which may hit a much larger group of WordPress professionals out there.”
Many people also see Gutenberg as a kind of the ‘final nail in the coffin’ for WordPress. Traditionally, people have simply downloaded plugins and turned WordPress into a CMS they wanted. However, with the implementation of Gutenberg, WordPress takes away this freedom. And this might make WordPress redundant for many users.
WordPress philosophy states, “If the next version of WordPress comes with a feature that the majority of users immediately want to turn off, or think they’ll never use, then we’ve blown it.”***. As such, the best way to gauge what Gutenberg will do for WordPress is to wait and watch how the users react to it.
Release Date
Gutenberg can only be used as a beta version as of now. According to the official information, the full version will only be made available together with the WordPress 5.0 update which will be released sometime in 2018. However, the team is adamant that the new version of WordPress will only be released when Gutenberg itself is ready, which will require more time for testing bugs and polishing the interface. And considering the modifications and changes required for Gutenberg before the existing WordPress user base can be satisfied, the 2018 release might just get pushed forward.
In the meantime, download the Gutenberg plugin and try it on your website. This should give you a good idea on whether your site will face major issues when the full version rolls out with the updated WordPress 5.0. And try to follow the development process of the plugins you use on the site since developers are likely to update it to perform well with Gutenberg. This way, you can be sure of using the updated plugins when Gutenberg turns live.
Citations
* https://wordpress.org/gutenberg/



